王磊的个人技术记录
王磊的个人技术记录
记录精彩的程序人生
目录
axios的content-type
axios的content-type

axios的content-type是自动设置的吗?
比如我这样发送一个数据到后台 我发现请求头的content-type是application/json;charset=UTF-8
axios({
url: '/login',
method: 'post',
data: {email: '666@qq.com', password: 123123}
})
如果发送下面这条数据 请求头的content-type就会变成multipart/form-data
我想问一下是axios根据发送内容自动设置的content-type吗?不用自己设置吗?
let formData = new FormData()
formData.append('name', 'aaa')
axios({
url: '/login',
method: 'post',
data: formData
})
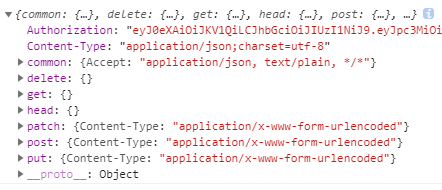
还有一个问题我想在axios拦截器里面查看当前请求头的content-type类型?我发现下面这样输出的是undefined 这是为什么?
如果打印config.headers就下面图片中的样子
axios.interceptors.request.use(
config => {
console.log(config.headers['Content-Type']) //提示undefined
}
)
转载自:https://segmentfault.com/q/1010000018679505/
标题:axios的content-type
作者:wanglei03
地址:https://wangleijava.com/articles/2019/12/25/1577245632496.html